
子どもにプログラミングを体験させたいけど、初めてでも楽しく遊べる教材ってあるの?

できれば無料で使える教材がいいな!
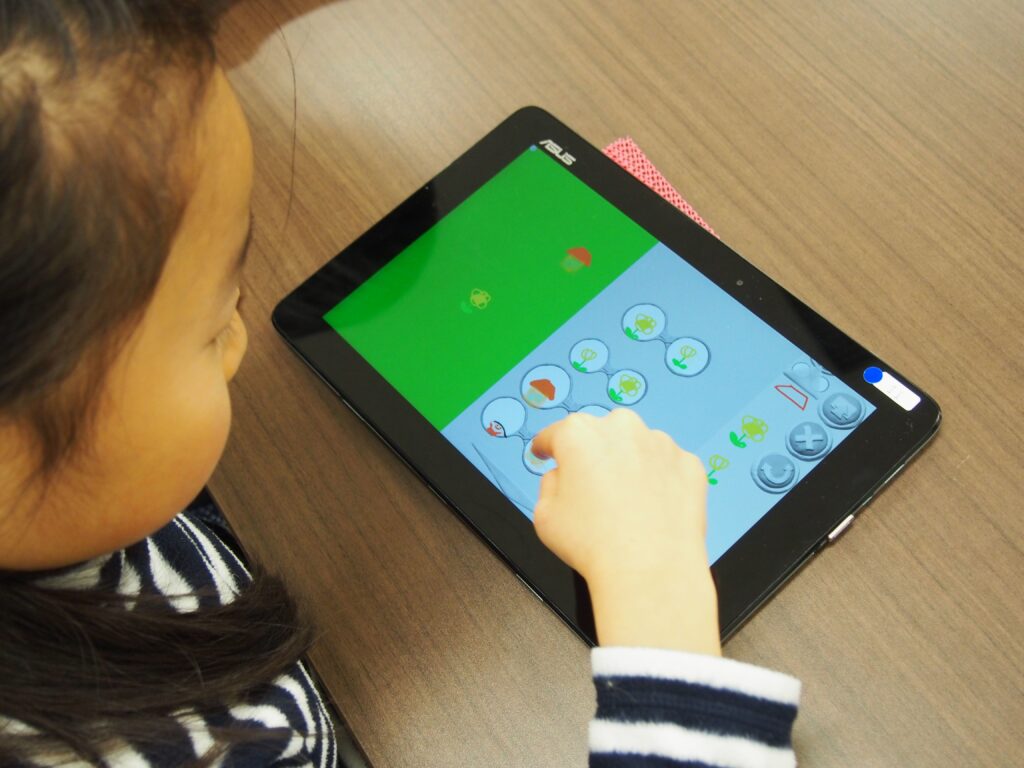
そんな方にオススメなのが、Viscuit(ビスケット)という教材です。
この教材は、未就学児でも楽しくプログラミングが学べるうえ、無料で遊ぶことができます。
今回は、ビスケットの特徴や遊び方について分かりやすくまとめました。
初めての方にも分かりやすく解説しているので、ぜひ見てみてくださいね。
Viscuit(ビスケット)とは?

Viscuit(ビスケット)は、NTTが開発したビジュアルプログラミング言語です。
ビスケットは、2003年に「誰でもプログラミングを体験してコンピュータの本質が理解できるプログラミング言語」として開発されました。
図形やイラストなど、視覚的な方法を使ってプログラミングする手法。
通常のプログラミングで使われる英語や記号などの複雑なコードの代わりに、図形やイラストを用いてプログラミングします。
ビジュアルプログラミング言語には文字を使うものもありますが、ビスケットは全く文字を使わない、イラストだけで操作するプログラミング言語です。
そのため、プログラミングに初めて触れるお子さんにもオススメの教材です。

絵だけで操作できるなら、僕でもプログラミングできそう!
「ビスケット=アプリの名前」というイメージを持たれる方もいますが、ビスケット自体がプログラミング言語の名前です。
「ビスケットというプログラミング言語を使ってプログラミングする教材」ともいえます。
ビスケットの特徴
ビスケットの特徴は以下の3つです。
無料で使える
ビスケットは無料で使うことができます。
もちろんオプションなどの追加料金もありません。
プログラミング教材は有料のものが多いなか、無料で手軽に始められるのは嬉しいですよね。
たくさんの人にプログラミングの楽しさを知って欲しいという、開発者の方の気持ちが伝わってきます。
イラストだけでプログラミングできる
ビスケットは、イラストだけでプログラミングする言語です。
- 文字が読めない未就学児でも遊べる
- 直感的に操作ができ分かりやすい
- 創造力を養うことができる
先ほど紹介したとおり、ビスケットはビジュアルプログラミング言語の中でも文字を使わない、初心者向けの言語になっています。
そのため、まだ文字が読めないお子さんでも楽しめますし、イラストを見て直感的に操作できるので取り掛かりやすいです。
また、自分で描いたイラストを動かすため、創造力を養うこともできます。
気になるプログラミングの方法ですが、ビスケットでは「メガネ」を使ってプログラミングをします。

メ、メガネ…?どういうこと?
言葉だけではピンとこないと思うので、実際の画面を見てみましょう。
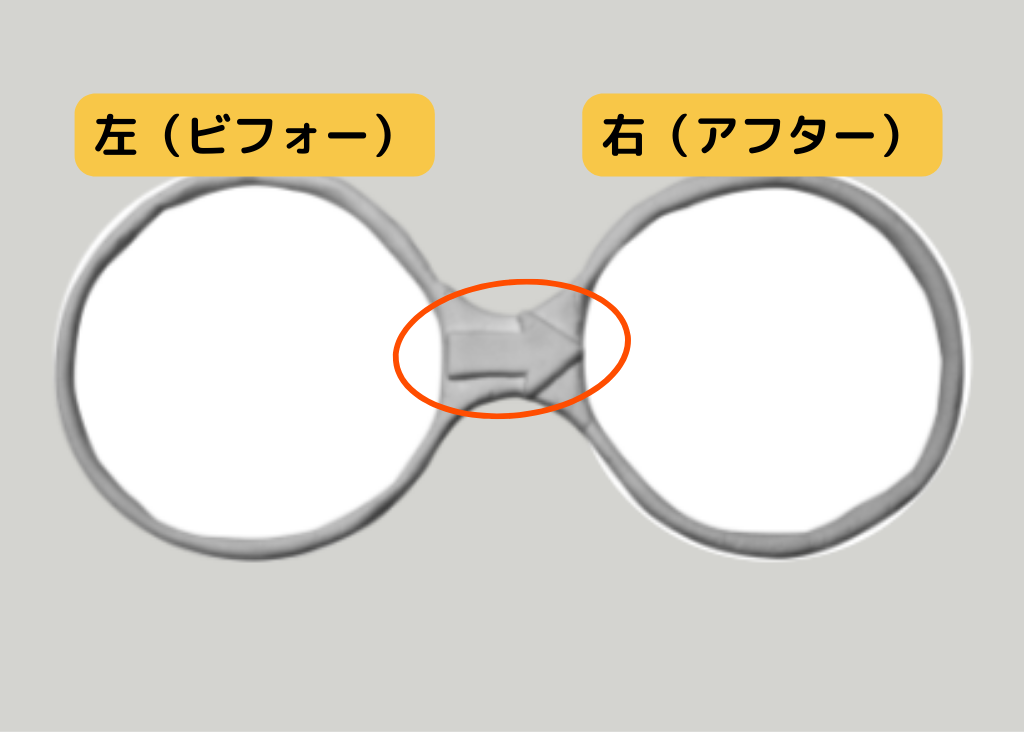
こちらが実際に教材で使うメガネです。

よく見るとメガネの真ん中に矢印が付いています。
メガネの左がビフォー、右がアフターを表していて、右のレンズでイラストの位置を動かすことで動作を指示できます。

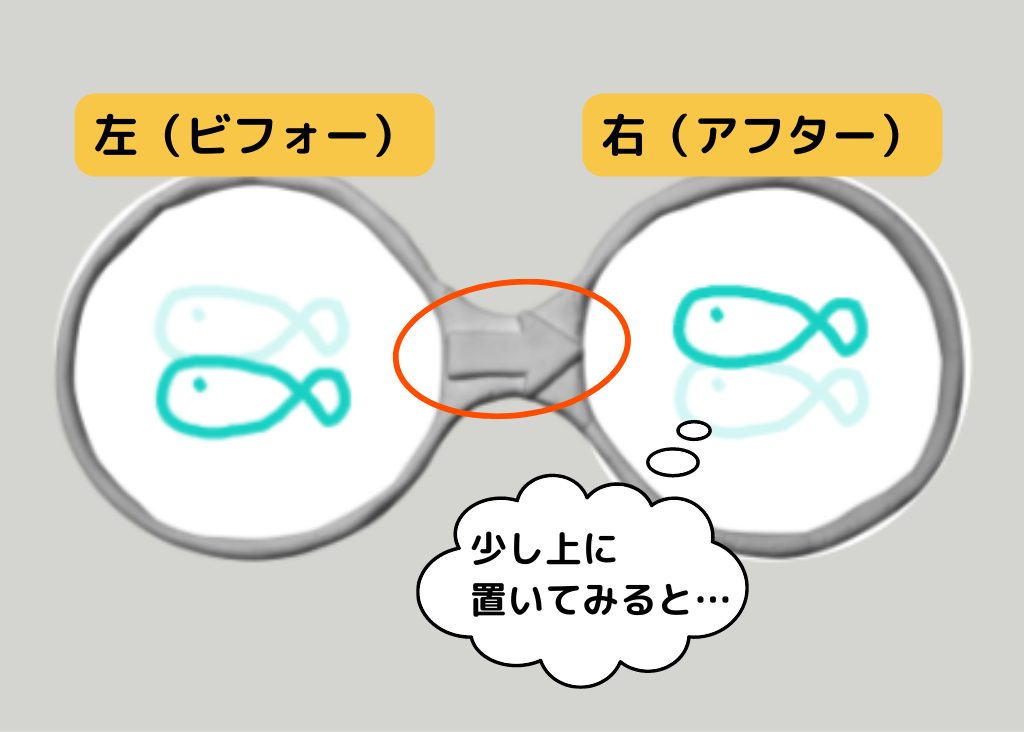
試しに、右のレンズにいるさかなを少し上に置いてみます(左のレンズは動作前の状態を表しているので動かせません)。

すると、隣の画面でさかなが上に登っていきます。
このように、メガネを使って動作を指示するのがビスケットの特徴です。
メガネは複数作ることができ、組み合わせれば一度にたくさんのイラストを動かすことができます。
操作に慣れれば、こんなプログラミングを作ることもできます。
- 魚をたくさん動かして水族館をつくる
- 花火をたくさん動かして花火大会をつくる
- 的に当たる動作を組み合わせてシューティングゲームをつくる
パソコン、タブレット、スマホに対応
ビスケットは、パソコン、タブレット、スマホに対応しており、それぞれのご家庭に合った方法で遊ぶことができます。

子どもにはマウスの操作に慣れて欲しいから、パソコンにしようかな!

うちの子は小さくてマウスの操作が難しいから、タブレットを使ってみよう!
プログラミング教材はパソコンにしか対応していないことも多いので、パソコンが家にないご家庭でも使えるのは嬉しいですよね。
また、パソコンの場合はソフトをダウンロードしたりする必要もありません。
サイトにアクセスすればいつでも遊ぶことができるので、難しい設定も不要です。
ビスケットと他の教材の違いは?
ビスケットと他のプログラミング教材の違いは、何と言っても手軽に始められることです。
他のプログラミング教材では、教材費がかかったり、文字が読めないと使えないというハードルがありますが、ビスケットはこうした心配がありません。
ビスケットに関する低学年向けの書籍も多数出版されているので、独学でも始めやすいです。

最初はビスケットから始めて、子どもが興味を持ったら習い事としてプログラミング教室に通わせるのもアリだね!
ビスケットの始め方
ビスケットの紹介をしてきましたが、実際に興味を持った方もいらっしゃるのではないでしょうか。
どうやって始めたらいいの?という方向けに、ここからはビスケットの使い方をご紹介します。
今回はPCの画面で操作していますが、スマホでもタブレットでも基本の操作は同じです。
スマホとタブレットのアプリは、下記からインストールできます。
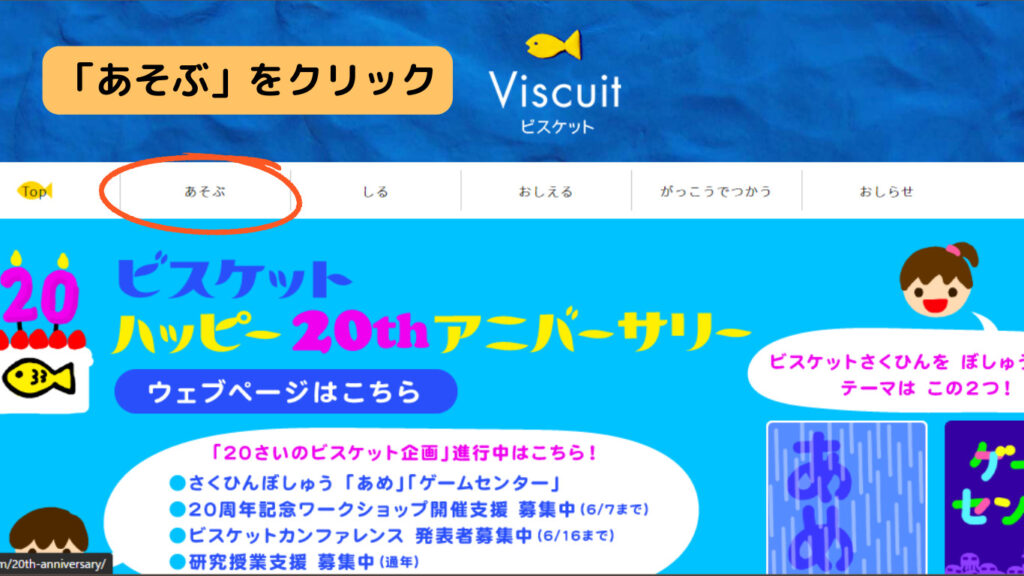
まず、ビスケットのサイトにアクセスします。


トップページが表示されるので、「あそぶ」→「やってみる」の順でクリックします。
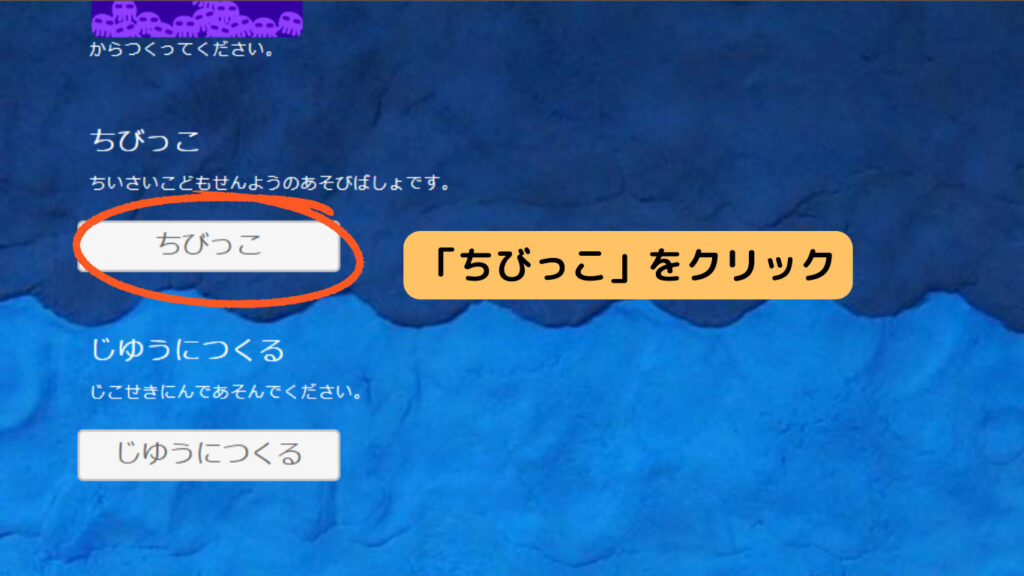
そして、「ちびっこ」をクリックします。
※スマホやタブレットの方はここからの操作です。

- Q「ちびっこ」と「じゆうにつくる」の違いは?
- A
「ちびっこ」と「じゆうにつくる」では、作り直しができるか、音を鳴らすプログラミングが作れるかなどの違いがあります。
- 作品の作り直しができない
- 音を鳴らすプログラミングができない
- タッチ操作するプログラミングが作れない
- 自分や他の人の作品を途中から作り直せる
- 音を鳴らすプログラミングが作れる
- タッチ操作するプログラミングが作れる
初めての方には「ちびっこ」がおすすめです。

「ちびっこ」は初心者向け、「じゆうにつくる」は上級者向けなんだね 。
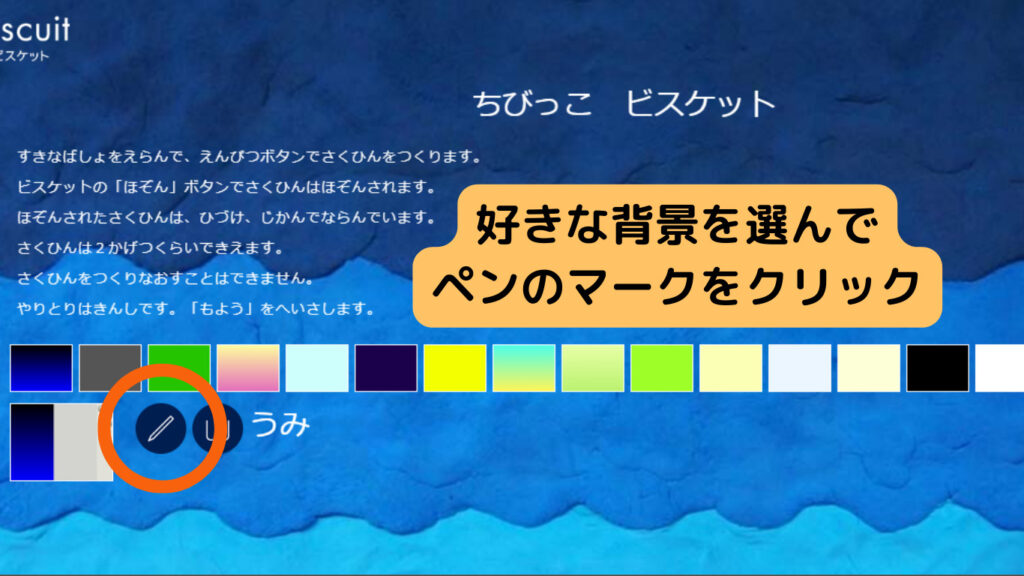
次に、自分の好きな背景を選び、ペンのマークをクリックします。

今回は一番左の「うみ」にしてみます。

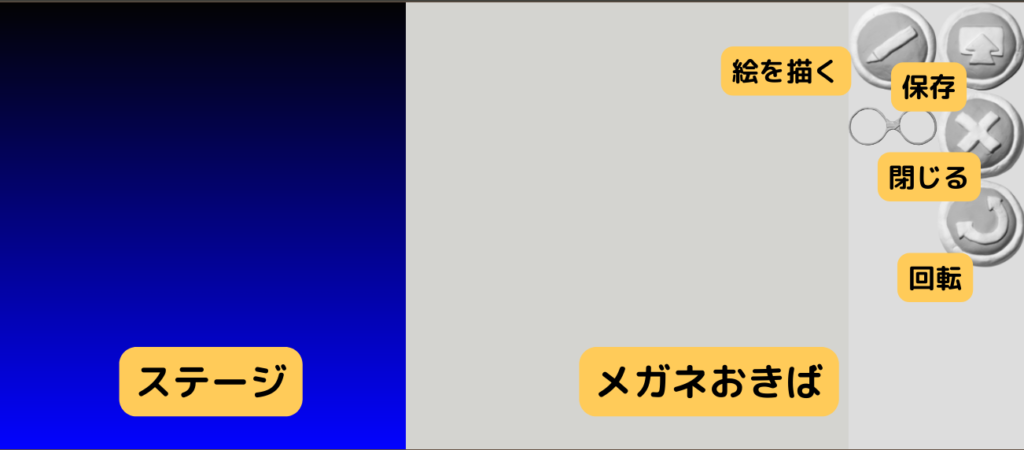
操作画面はこのようになっています。
「メガネおきば」でプログラミングすると、「ステージ」でイラストが動く仕組みです。
スマホやタブレットでは、メガネおきばの上にステージが表示されます。
では、さっそく簡単な作品を作ってみましょう。
ビスケットの遊び方
- 動かすためのイラストを描く
- メガネおきばにメガネを置く
- メガネの中にイラストを置く
- ステージで動きを確認する
- 作った作品を保存する
それぞれの操作方法についてみていきます。
動かすためのイラストを描く
まず、プログラミングで動かすためのイラストを描きます。
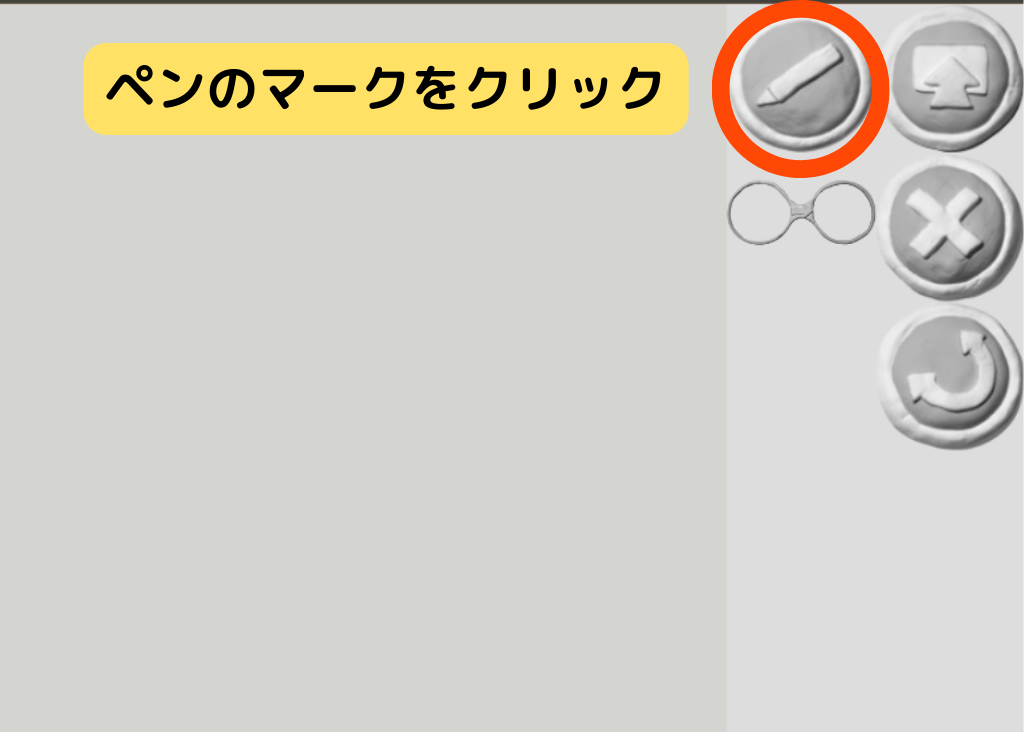
右上にあるペンのマークをクリックします。


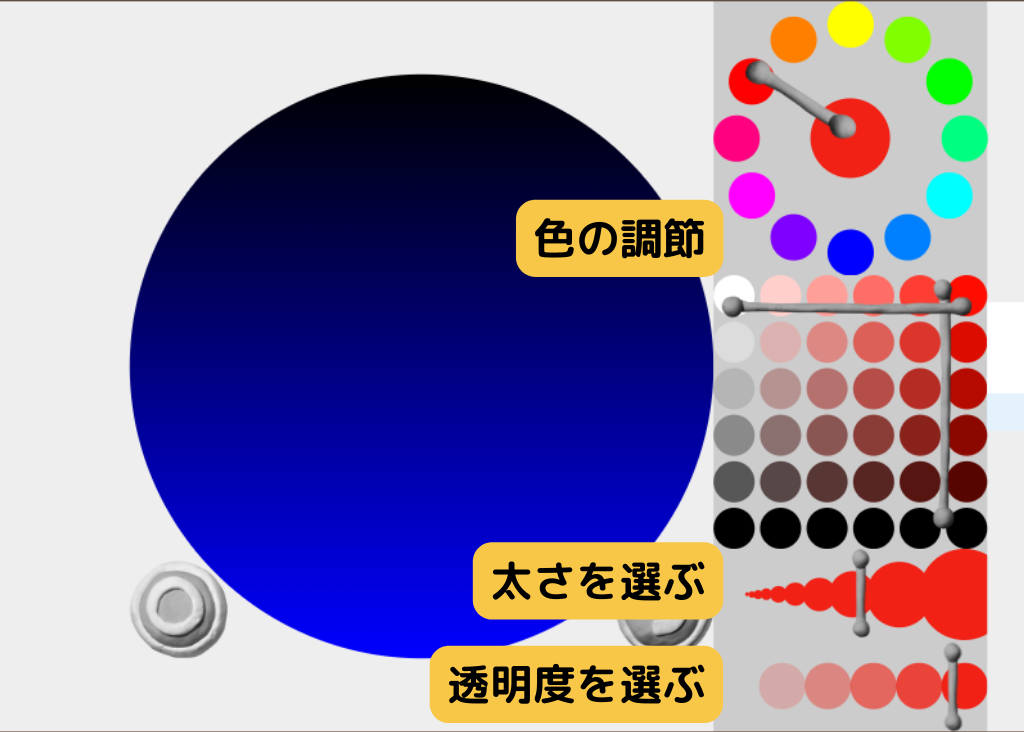
丸い円の中にイラストを描いていきます。
色の調節やペンの太さなどは右のアイコンで買えることができます。

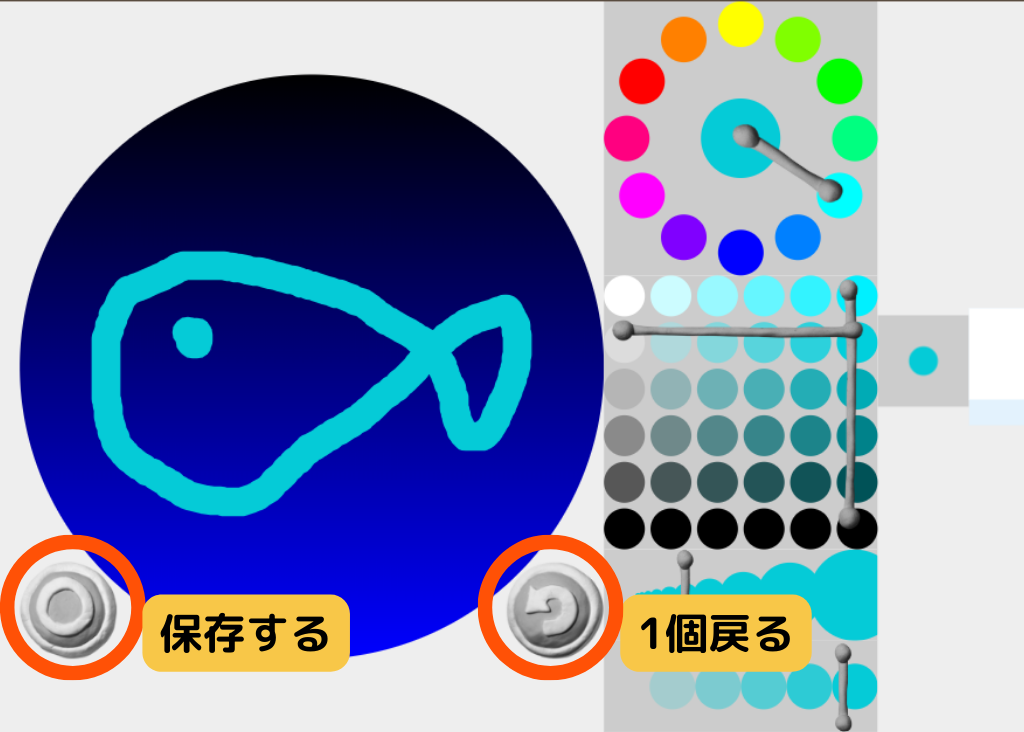
描き直したいときは、矢印のボタンを押すと1個戻ることができます。
イラストを描いたら、左下の保存ボタンを押します。
これでプログラミングに使うイラストの完成です。
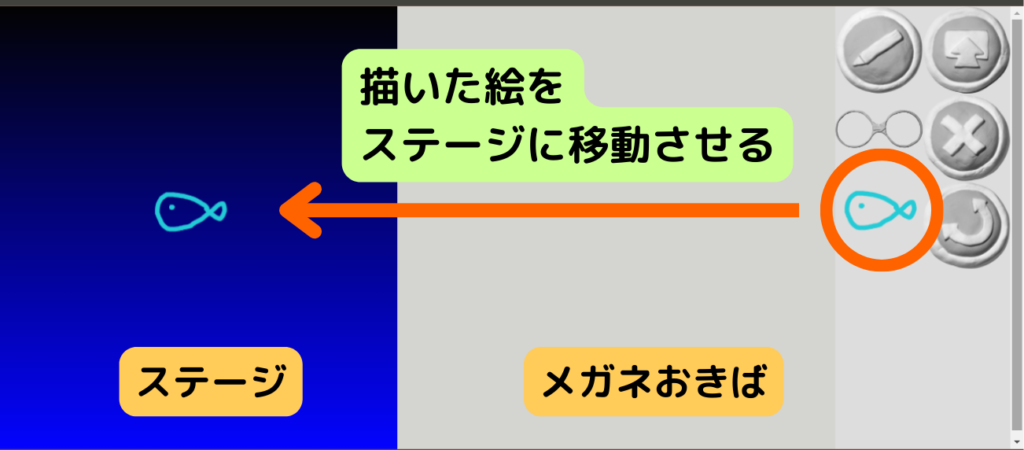
最初の画面に戻ったら、ドラッグ&ドロップでイラストをステージに移動させておきます。
イラストは2個以上置くことも可能です。

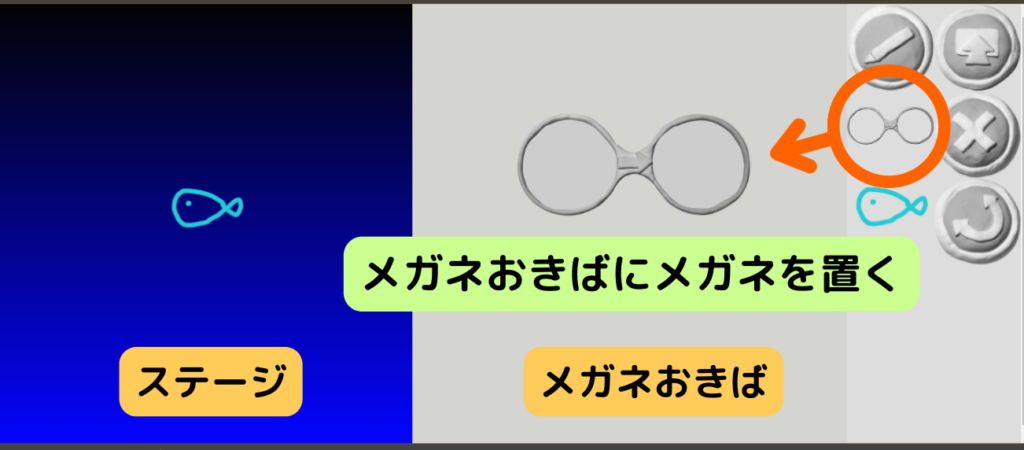
メガネおきばにメガネを置く
次はプログラミングするためのメガネを準備します。

メガネ置き場にあるメガネをドラッグ&ドロップで移動させます。
メガネの中にイラストを置く
次は、メガネの中にイラストを置きます。
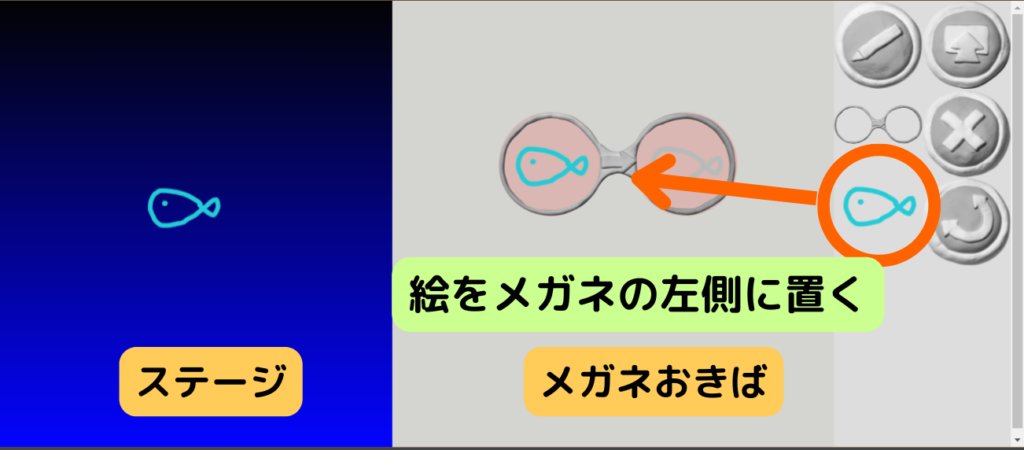
まずは、左側にイラストをドラッグ&ドロップで移動させます。

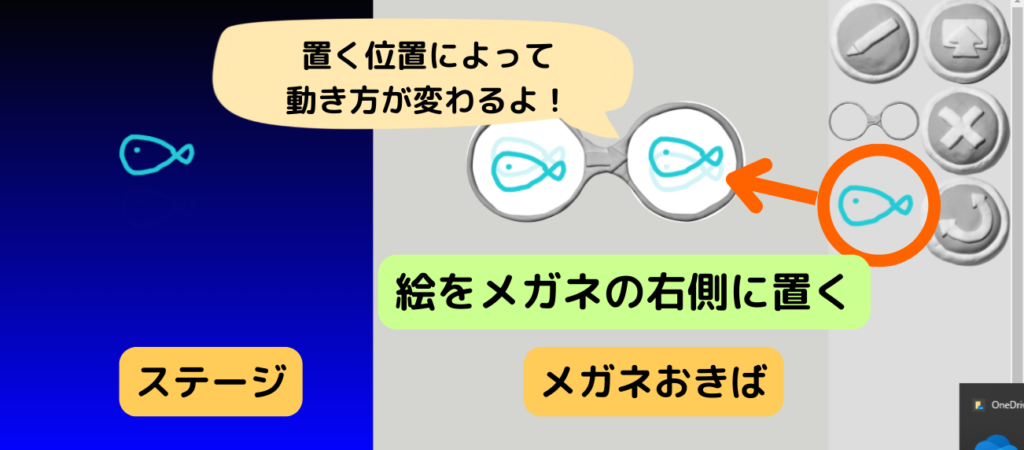
次に、メガネの右側に絵を移動させます。
この置き方によってイラストがどのように動くか決まります。
例えば、メガネのイラストを上に置くとステージのイラストは上に移動し、メガネのイラストを右に置くとステージのイラストは右に移動します。

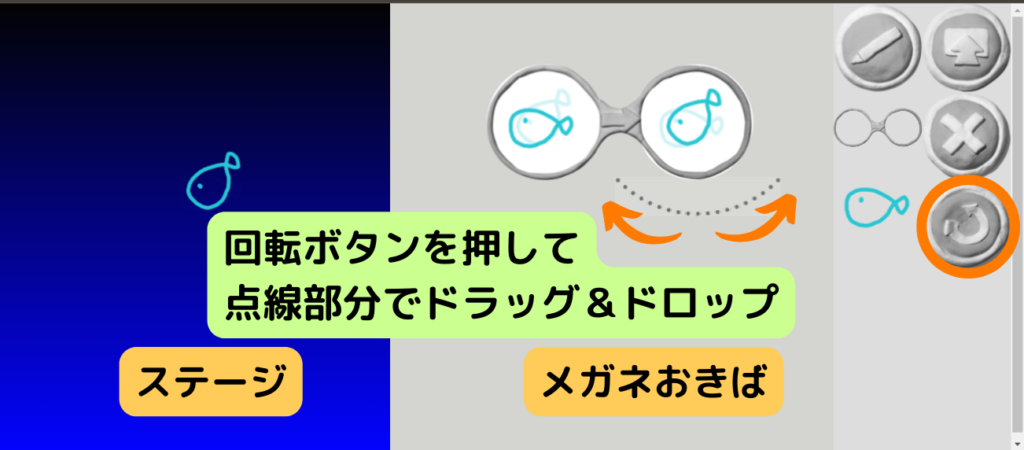
絵を回転させたいときは、回転ボタンを押します。
メガネの右側に点線が出てくるので、点線をなぞるようにドラッグ&ドロップすると絵を好きな角度に回転できます。

ステージで動きを確認する
メガネにイラストを置くと、ステージのイラストが自動で動きはじめます。
ステージでイラストの動きを確認して、必要であればメガネで調節しましょう。

作った作品を保存する
データを残したい場合は、作った作品を保存することができます。

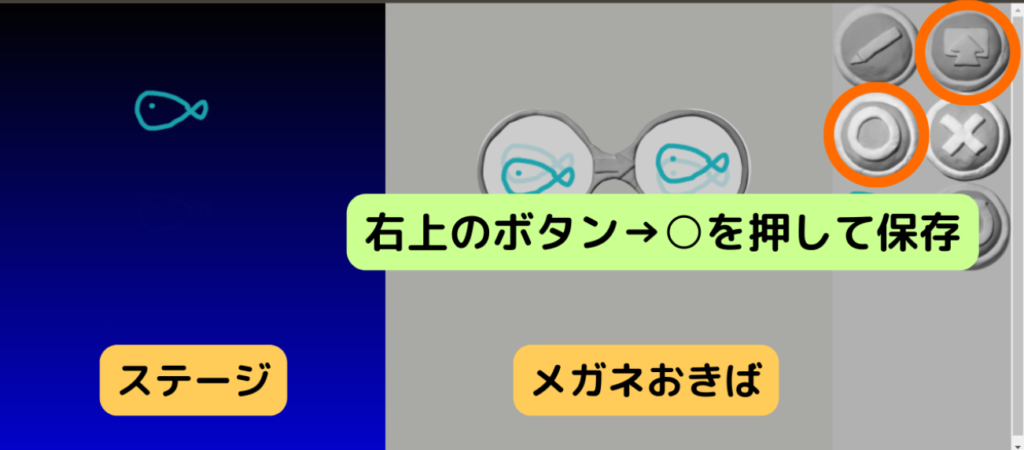
右上のボタンを押し、○を押すと保存できます。

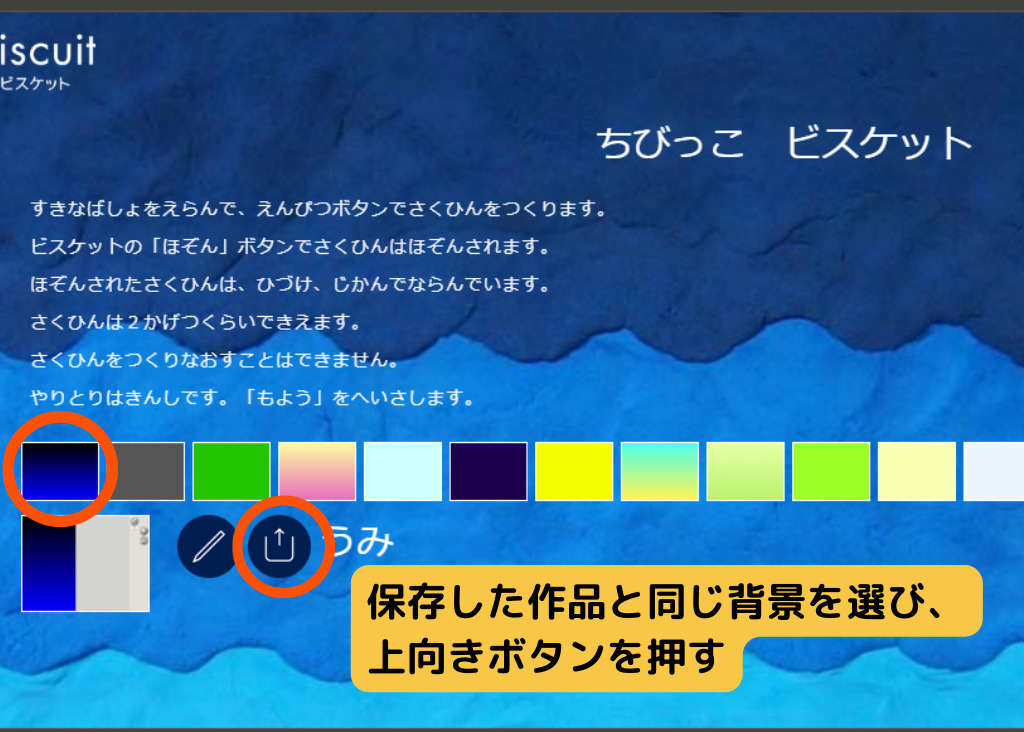
保存したデータを見るときは、背景を選ぶ画面で上向きボタンを押します。
このとき、自分が保存した背景を選択してください。

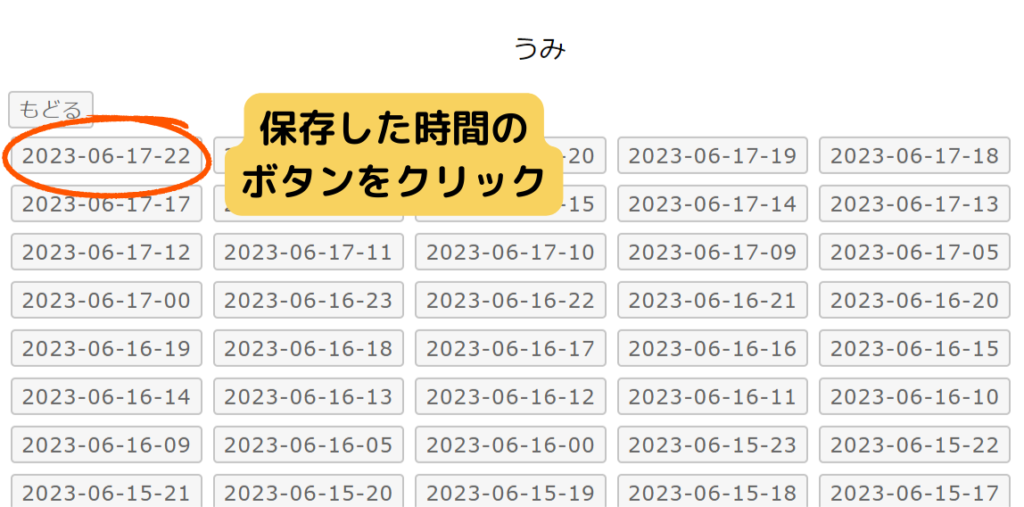
ボタンがたくさん出てくるので、自分が保存した日時をさがしてクリックします。

作品をもう一度見たり、自分の作品を他の人に共有することができます。
以上がビスケットの操作方法です。
まとめ|気軽にプログラミングを始めてみよう!

いかがでしたか?
今回はビスケットの特徴や、遊び方について詳しく紹介しました。
プログラミングと聞くと難しいイメージがありますが、ビスケットは絵で直感的に遊べるプログラミング言語です。
無料で始められるので、初めての方も気軽に挑戦してみてくださいね。







コメント